WordPress as a platform has thoroughly evolved since its humble beginnings. After almost 20 years of operations, the popular CMS currently amounts for over 27% of the internet, which is insane to just think about. Of course, such progression was mainly due to the technological improvements which have been put into place by its developers, with the sole purpose of creating an architecture which could have been used and personalised by everyone, even with no coding knowledge. Let’s analyse one of the most crucial aspects of WordPress in 2020, the usage of Custom Fields.
What Are Custom Fields?
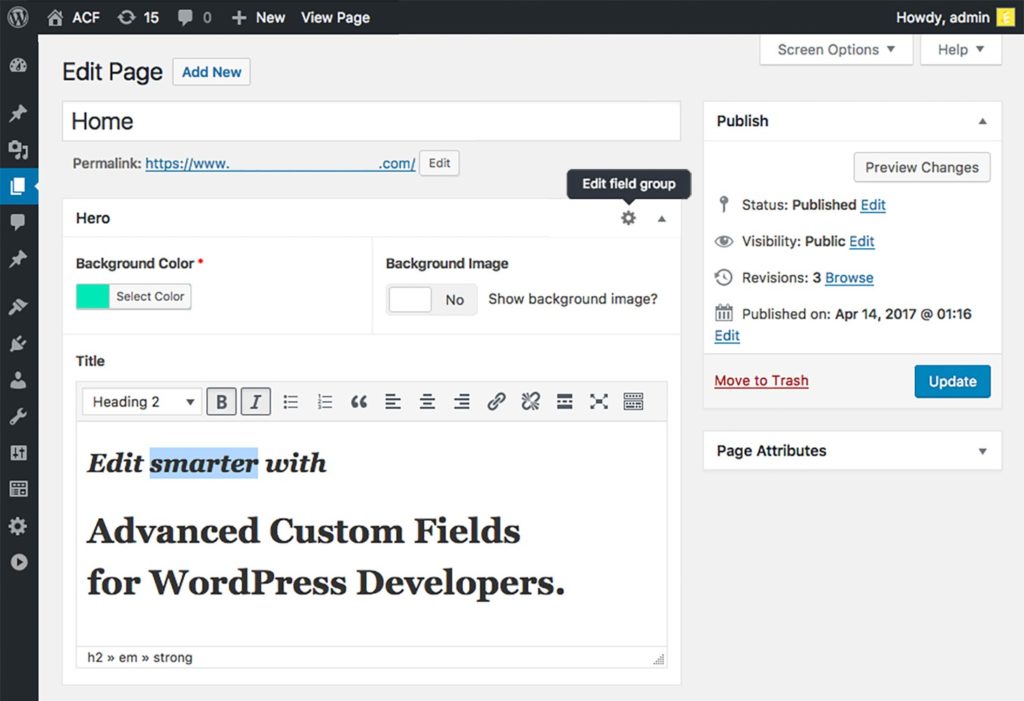
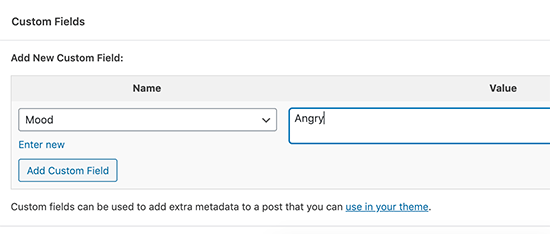
For Custom Fields we intend blocks which, when created, let the user add pieces of text, images or, eventually, functionalities to their front or back ends. Custom Fields are normally created in PhP via a file in your WordPress known as “Function.php” and they can be used literally anywhere in your site. The usage of custom fields is so flexible, you can potentially use them to actually build your site itself (but more of that later). Custom fields can also be created via an endless number of plugins which are all pretty much creating the function.php rule you are telling them to do.
How Can I Use Them Effectively?
As you know, having a good setup for your website is essential not just for its functionalities, but most importantly for SEO reasons, which are now more than ever looked after, given the awareness that online marketing has received in the past couple of months. By creating a custom field for your head section (which should be installed within the “header.php” file) you will be able to add a number of content functions such as Schema markups, which are essential for your SEO strategy since 2018. If you’re proficient enough, you can use custom fields to trigger different Javascript rules and animations for content to appear/disappear whenever you want. Although relatively complicated to explain, it’s actually really simple to implement: once you’ve declared your variables within your JS file, you can simply add the functions inside the actual custom field, that will then be triggered once the event happens.

Custom Fields For Web Development
If you are a developer who’s not very proficient in PHP then you already know the struggle that is creating any customisation rule for any possible feature on your site. That’s why custom fields, specifically for page design, could help you: if you, for example, want to create new sections of your site with the same “template”, you can use custom fields and apply them within your classic editor. This will effectively create a custom field in your classic editor that will manage all your content, from images to text to functionalities and dynamic resources either! With just a minimum PHP knowledge then you will also be able to add filters to your custom fields to properly separate all the rules themselves.
How Many Custom Fields are “Too Many”?
Now, there is a problem with any custom field: speed. Having too many custom fields into place is, in fact, a very bad procedure, given the fact that your functions.php file will get heavier and heavier, it’s inevitable that your site will slow down considerably. If SEO worries you, then this might be your biggest concern, given how Google recently announced that Core Web Vitals are an essential part of their ranking system. This problem could be magnified even more if you use custom field plugins, given the fact that they use CDNs for each field creation. To sum it up: stay simple and use custom fields only if you need them and not just for the sake of it.
Custom Fields Instead Of Media Queries
If you’re a web designer or a front end developer, then you definitely know about the importance of creating a site that is mobile responsive and ready for any mobile application/feature. Now, many discovered that CSS grid as a development route is a “quick hack” to build a mobile responsive site without using media queries, but sometimes it’s just too complicated to adapt it to your WordPress build. In these cases, you can simply create a custom field which manages the whole section, then you use one single media query call to enable it on different versions of the site, from mobile to tablet to desktop. It is estimated that modern websites have at least 100+ media queries calls, so this could be a great incentive to adapt and use custom fields to create and manage your platform.

The Evolution Of Custom Fields
The main problem WordPress as a whole is facing is that it isn’t a headless CMS, therefore it’s not well programmed for new resources like React, Angular or Express, which are literally re-defining the world of front end since 2018. In 2020, these custom fields are a mere canvas for text, images and some functionalities that will unfortunately never compete against the flexibility and the number of functionalities these other languages have. What WordPress should look into is definitely a more “robust” way of implementing these, instead than blatant PhP, which will most definitely an outdated language with very consistent limitations from both a front end and a back end perspective. Let’s hope WordPress will consider these updates in the short term, otherwise, it is inevitable that many will choose other CMS for their solutions.
To Conclude
Custom fields are a simple but yet complicated matter to understand and they could either simplify your life as a WordPress developer or literally give you hell. It’s mandatory to have them checked once you’re building your site and, at the same, it’s extremely vital to maintain them (because it’s very likely that there will be some problems with every PHP update your site is performing). All round, Custom Fields are still a good choice for SEO, blogging and other forms of content management, especially if done natively and without any external plugin. Keeping your server requests low, with fewer plugins is, in fact, sill a great choice.



